Facebook Fan Page에 iFrame Application을 넣어보자.
Facebook Fan Page에 iFrame Application을 넣어보자.
작성하는데 엄청난 시간이 소요 됐습니다. 이제 막 시작하는 블로거라 하나하나 작성하는게 보통일이 아니네요. ^^ 도움이 되셨다면 “LIKE” 버튼 눌러주시고, 궁금하신점 있으시면 댓글 남겨주세요.
주의사항: 먼저 Facebook Fan Page의 업그레이드가 필요합니다. 링크로 가셔서 업그레이드 하시기 바랍니다. http://www.facebook.com/pages/status/
Facebook이 2011년 3월 11일부터 Static FBML의 추가적인 사용을 못한다고 밝혔습니다. 기존에 사용하고 계시는 부분은 계속해서 사용 가능합니다. 하지만 이러한 이유로 많은 사람들이 FBML대신 iFrame의 사용을 더욱 더 많이 사용하게 될 것 입니다.
Page tabs 에서 iFrame을 사용할 수 있습니다.
2011년 2월 10일 전까지만 해도 Canvas pages에서 링크가 가능한 TEXT와 이미지 컨텐츠를 사용하게 하였지만, Facebook은 iFrame을 Page tabs에서 사용하지 못하게 하였습니다.하지만, 2011년 2월 11일부터 Canvas pages와 Page tabs에서 사용 할 수 있게 하였습니다.
iFrame Application은 무엇일까요?
iFrame Application은 Facebook 밖에 있는 Web page를 Facebook Page tab에 노출시켜주는 역할을 해줍니다. iFrame을 사용할 수 있는 것은 정말 좋은 뉴스입니다. 왜냐하면 iFrame에 들어있는 Web page가 Facebook에 종속되지 않아 사용자가 CSS, JavaScript를 마음대로 운영할 수 있습니다. 그렇다고 Facebook과 연결(Interactions)을 못하는 건 아닙니다. Facebook Software Development Kits(SDKs) 와 XFBML Tags를 사용하면 Facebook과 연동 가능합니다.
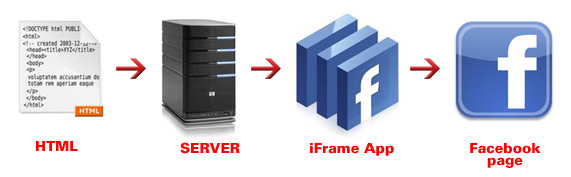
간단하게 어떤 흐름인지 그림과 함께 설명 드리겠습니다
Facebook Page에 노출하고 싶은 컨텐츠가 있으면, HTML, php등 웹페이지를 만들어 웹에서 접근 가능한 서버에 등록하면 iframe App이 이 웹페이지를 불러와 Facebook Page에 노출하는 순서입니다.
그럼 이제 iFrame Application Set up에 대해 말한텐데요, 먼저 체크해야 할 사항이 있습니다.
Check List 1. Html에 대한 기본 지식(iFrame에 들어갈 contents page를 만드실 지식) 2. web에서 운영 가능한 server (iFrame에 들어갈 page를 저장하는 곳) 3. Facebook Fan Page
Web Server Setting
현재 운영중인 Web Server에 사용하실 iFrame application 폴더를 생성하시면 됩니다.
설명에 필요한 준비로 제가 운영중인 서버에 “http://www.fbml.co.kr/facebook/myApp/” 폴더를 생성했습니다. 이제 Facebook iFrame에 들어갈 Files(HTML, CSS, Javascript, PHP, images, etc)을 생성한 폴더에 넣어 주시면 됩니다.
HTML file 만들기
HTML 사용시 CSS와 JavaScript 사용이 가능합니다. (FBML 또는 FBJS를 사용하시면 안됩니다.)
HTML 가로 설정 시 520 pixels 을 사용하시는걸 권장합니다.
아래 HTML 코드는 HTML style설정 시 <link /> tag와 <style> … </style> tag의 사용을 테스트한 코드입니다. 물론 둘 다 사용이 가능합니다. 저는 <style> tag를 사용해서 가로 설정을 520 pixels로 만들었습니다.
메모장을 열고 코드를 붙여 넣고 test.html로 저장 후 확인하실 수 있습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <link rel="stylesheet" type="text/css" href="style.css" /> <style type="text/css">body { width:520px;margin:0; padding:0; border:0; }</style> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> </head><body> <div id="container"> <p>HTML 페이지가 완성 되었습니다. 원하시는 컨텐츠를 사용하시면 됩니다.</p> </div></body> </html>
HTML 디자인을 하셔서 iFrame Application에 들어갈 page를 만들어 주시면 됩니다.
그럼 Facebook으로 이동을 하셔서 Application Install에 대해서 알아 보겠습니다.
1단계, Facebook Developer Application을 인스톨 해야 합니다.
1. Facebook 로그인을 해주세요.
2. 아래 링크로 이동을 해주시면 Facebook Developer 페이지로 이동합니다.
http://facebook.com/developers
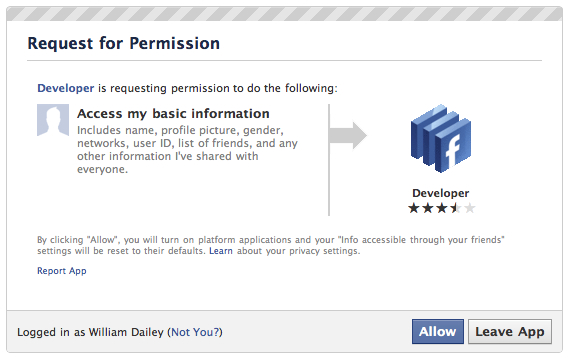
만약, 한번도 Application Install을 하지 않으셨다면 “Request for Permission”이란 메시지가 보입니다. 인스톨 하셨던 분들은 바로 2단계로 넘어가 주세요.
3. Allow 버튼을 클릭하세요.
자 이제 Facebook Developer Application이 인스톨 되었습니다.
2단계, iFrame Application을 본격적으로 만들어 보겠습니다.
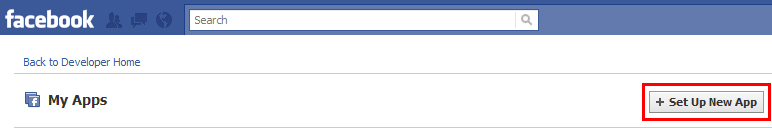
1. 오른쪽 상단에 있는 + Set Up New App을 클릭하세요.
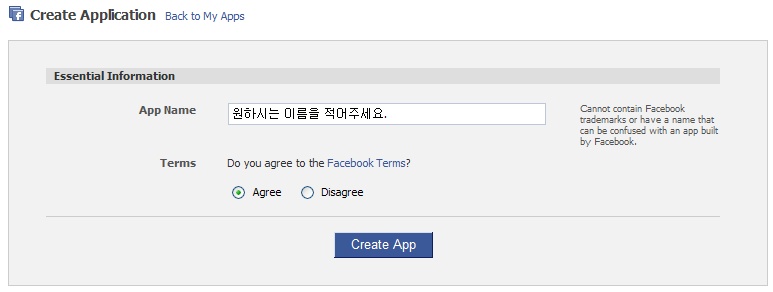
2. App Name을 적어주시고 Facebook Terms를 동의한다고 “agree” 선택하신 후 Create App 버튼을 클릭해 주세요.
* 여러 가지 옵션 설정에 따라 만들고 계시는 application을 변경 할 수 있는데요, 여기서는 가장 기본적으로 필요한 부분에 대해서만 말씀을 드리겠습니다.
3단계, Application 이름과 small icon, large icon 적용하기
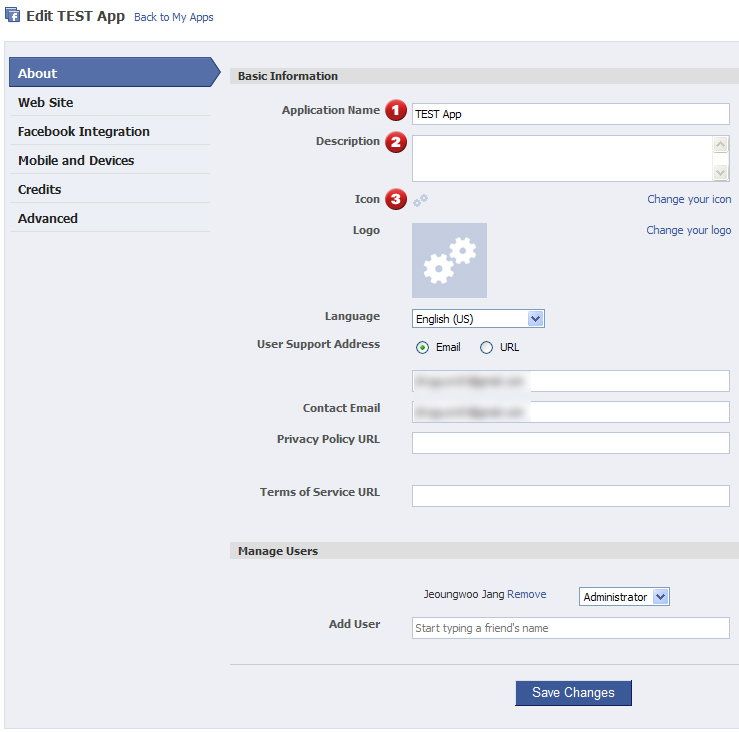
2단계까지 적용을 하시면 *****를(을) 수정 이라는 페이지로 이동하며, About이라는 탭이 설정되어 있습니다.
1. Application Name: 여기에 작성하는 이름이 Developer page apps list에 노출이 되는 이름입니다.(짧고 명확한 이름이 좋습니다.)
2. App에 대한 설명을 적어주시면 됩니다.
3. Small Icon: 이 부분은 꼭 만들어 주셔야 합니다. 이유는, apps list에 노출 될 때 이미지가 포함되어 노출이 됩니다. (사람들 눈을 쉽게 잡을 수 있습니다.) 만약 icon을 만들지 않고 넘어가시면 Facebook default 이미지가 노출 됩니다.
* 이미지 사이즈 Small Icon: 16 * 16 pixels Large Icon: 75 * 75 pixels
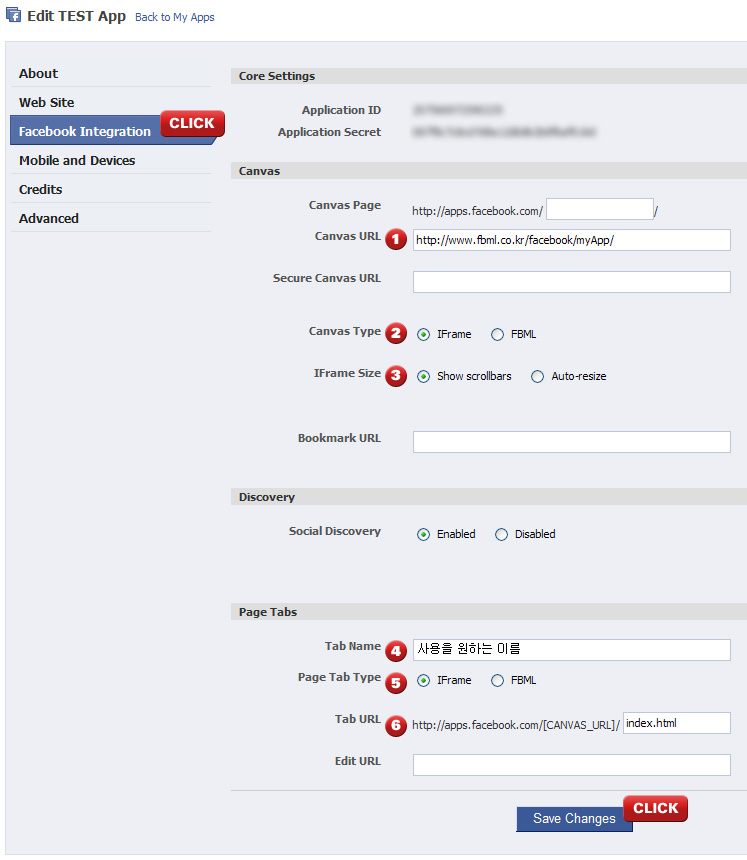
4단계, 가장 중요한 부분입니다. 왼쪽 상단에 있는 “Facebook Integration”을 클릭해 주세요.
1. Canvas section안에 있는 Canvas URL을 지정해 주셔야 합니다. 만약 저와 같이 Server에 폴더를 만드셨다면 “http://www.사용자주소.com/facebook/myApp/” 으로 작성해 주시면 됩니다. 주소 끝엔 항상 “/”를 넣어주셔야 합니다.
2. Canvas Type 은 iFrame으로 디폴트 설정이 되어있으니 놔두시면 됩니다.
3. iframe Size는 스크롤 유무에 따라 설정해 주시면 됩니다.
아래로 조금 내려 보시면 Page Tabs section이 있습니다.
4. Tab Name: 이 부분이 Fan Page 왼쪽에 노출되는 이름입니다. 16 characters까지 작성 가능합니다.
5. Page Tab Type은 iFrame으로 설정해야 합니다.
6. Tab URL: 여기에 들어갈 file 이름은 Facebook Fan Page Iframe Application에 노출될 파일 이름을 적어주시면 됩니다. 일반적으로 index.html 또는 index.php 가 될 것입니다. 물론 원하시는 파일명으로 하셔도 됩니다.
설정을 하셨으면 아래 있는 Save Changes 버튼을 눌러 주시면 iFrame Application 사용 준비가 끝나셨습니다.
그럼 이제 Facebook Fan Page에 iFrame Application을 적용해 보겠습니다.
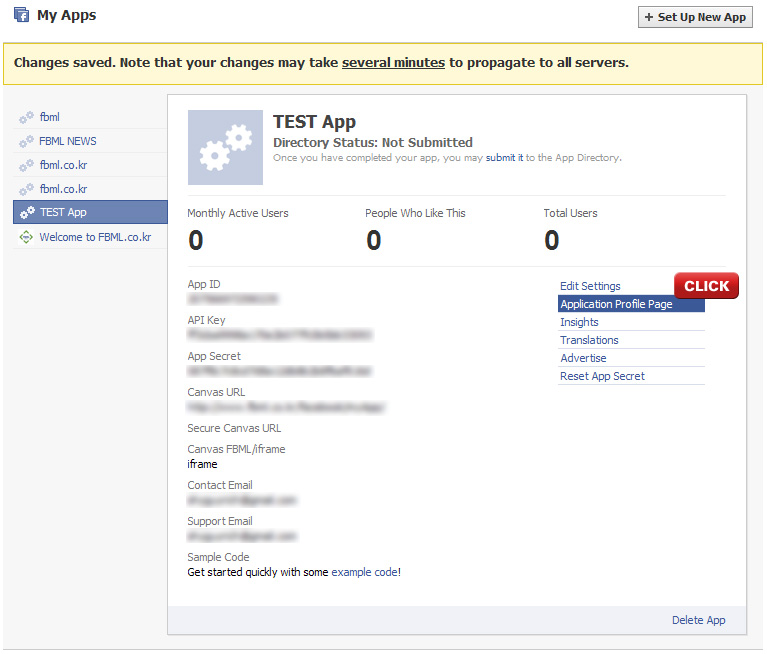
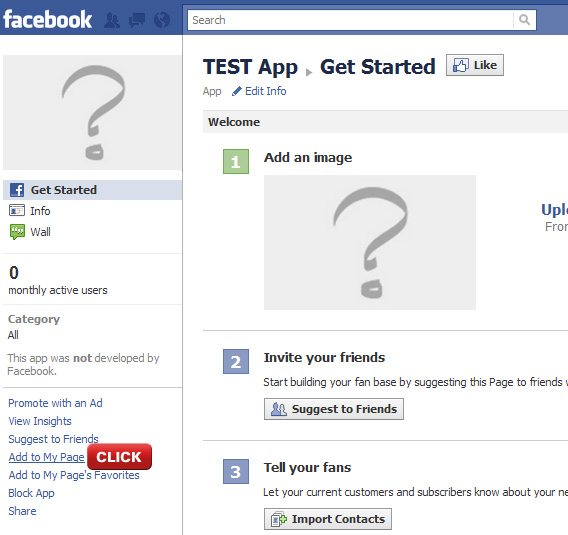
1. My Apps 페이지 왼쪽에 있는 App을 선택하신 후 Application Profile Page를 클릭해 주세요.
2. Profile 페이지 왼쪽 하단에 있는 “Add to My Page”를 클릭하세요.
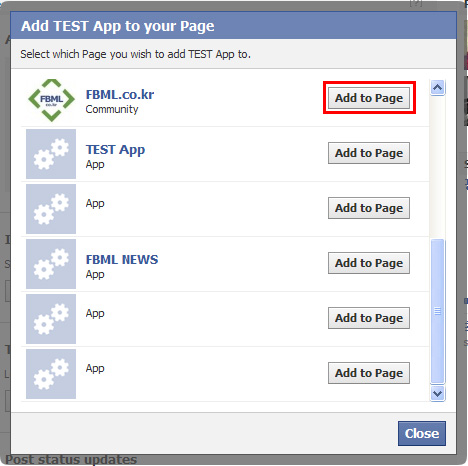
페이지에 적용할 수 있는 팝업이 노출됩니다.
3. 원하시는 페이지 오른쪽에 나타난 “Add to Page”를 클릭하시면 해당 페이지에 iFrame app 이 설치 완료 됩니다.
해당 페이지에 가셔서 확인 하시면 됩니다. 만약 페이지에 노출이 안될 시 “Edit Page” 버튼을 누르신 후 왼쪽 메뉴 “Apps” 를 클릭하신 후 추가하신 App의 Setting을 확인 해 주시면 됩니다.
마지막으로. iframe을 사용하여 랜딩페이지를 만드실 때 주의하실 점이 있습니다. 만약 페이지를 방문하는 사용자가 Facebook에 로그인이 안되어 있을 시 iFrame 영역이 아무것도 안 나오는(Blank page) 문제가 있으니 주의하시기 바랍니다.
동아시아 경제 및 한국 경제가 궁금하시면 Facebook page 에 오셔서 fan 등록해주세요.
좋은 컨텐츠도 많이 올라오고, 운영도 어떻게 하는지 구경도 하세요.
http://www.facebook.com/seriworld.org