![]() 소셜 플러그인 적용시 스크롤이 나타나는 문제가 있어 3월 31일 업데이트 된 내용입니다.
소셜 플러그인 적용시 스크롤이 나타나는 문제가 있어 3월 31일 업데이트 된 내용입니다.
내용이 보기 불편해 정리해서 다시 올렸습니다.
http://www.fbml.co.kr/2011/04/07/iframe-auto-size/
여기에 가시면 더 쉽게 코드 사용하실 수 있습니다.
먼저 Facebook iFrame tap 만드는 방법은 아래 링크에서 확인하시기 바랍니다.
http://www.fbml.co.kr/2011/03/08/facebook-fan-page-iframe-application/
도움이 되셨다면 “LIKE” 버튼 눌러주시고, 궁금하신점 있으시면 댓글 남겨주세요.
Facebook iFrame Page 적용시 가로 길이가 길거나 세로 길이가 길었을 때 나타나는 스크롤 때문에 페이지가 좀 엉성하게 보이셨을 텐데요. 스크롤 바가 노출되지 않게 하는 방법을 말씀 드리려고 합니다.
Facebook iFrame 페이지의 default 세로 높이는 어떻게 될까요?
세로 : 800 pixels 가로 : 520 pixels 입니다.
따라서 800pixel * 520 pixel 내 노출되는 컨텐츠 등록 시 따로 스크롤 없애는 작업이 필요 없습니다.
왜 컨텐츠 세로가 800pixel이 안되는데 스크롤이 왼쪽, 아래쪽 다 나올까요?
만약, 컨텐츠 등록시 가로 길이 520pixel 이상으로 작업하실 때 발생되는 문제인데요 가로 길이만 Facebook에서 정한 default 사이즈를 넘어가면 자동으로 세로까지 영향을 받아 생기는 문제입니다.
Defaul 사이즈에 딱 맞게 작업을 했는데 스크롤이 보여요. 왜 그럴까요?
정확하게 가로 길이520pixel 맞춰 작업을 했다면 나오지 않아야 되는데, 브라우저 특성상 520pixel 맞춰 작업을 하셔도 스크롤 영역 사이즈를 빼주시지 않고 작업을 하시면 나타남니다. 따라서 스크롤 영역의 사이즈를 생각하셔서 작업을 하셔야 합니다. 스크롤 영역 사이즈는 18~20pixel 입니다.
권장 iFrame page 컨텐츠 영역 가로 500pixel 세로 800pixel
스크롤 없애는 방법을 말씀 드리겠습니다.
두 가지 작업만 하시면 간단히 해결 할 수 있습니다. 1. Application Settings 2. JavaScript 추가
먼저, Application Setting을 변경하겠습니다.
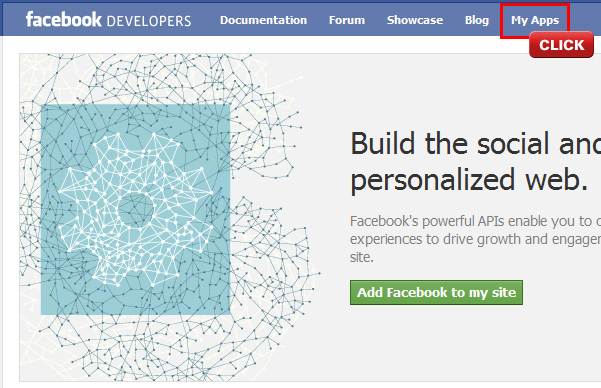
1. Facebook 개발자 페이지 이동
http://developers.facebook.com/
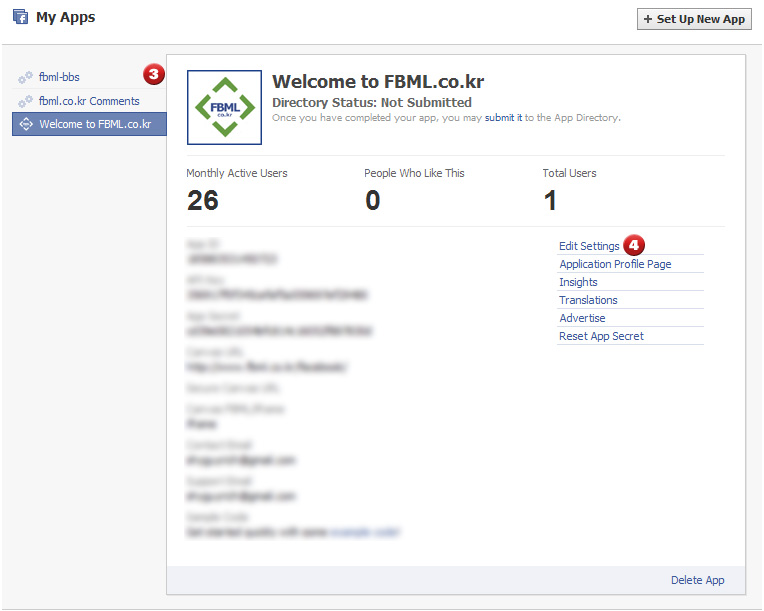
3. IFrame용 Application 선택 > 4. Edit Setting Click

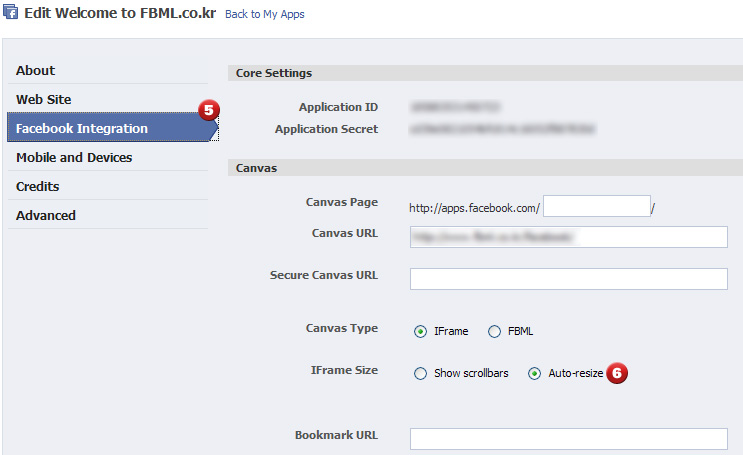
5. Facebook Integration 클릭 > 6. IFrame Size Auto-resize 라디오 버튼 클릭

여기까지 완료되셨으면 Application Setting은 끝나셨습니다.
다음 iFrame에 들어가는 HTML, PHP 파일에 Facebook Javascript SDK를 넣어 주셔야 합니다.아래 보이는 코드를 HTML, PHP 파일 </body> tag 위에 붙여주세요. 붙이실 때 appID와 높이를 설정하시면 됩니다.
여기에 들어갈 appID는 앞에서 설정한 Application ID를 넣어주시면 됩니다.
<div id="fb-root"></div> <script src="http://connect.facebook.net/en_US/all.js"></script> <script> FB.init({appId: 사용하시는 app ID, status: true, cookie: true, xfbml : true}); window.fbAsyncInit = function() { FB.Canvas.setSize({ width: 520, height: 높이설정 }); } </script>
Javascript SDK 불러오는 작업을 마쳤습니다.
마지막으로 스크롤 안나오게 하는 스크립트만 삽입해 주면 모든 작업이 완료됩니다.
스크립트 삽입도 간단합니다.
아래 보이는 코드를 </head> 앞쪽에 붙여 넣어 주시면 됩니다.
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.Canvas.setSize({ width: 520, height: 높이변경 });
FB.Canvas.setAutoResize();
}
// Do things that will sometimes call sizeChangeCallback() /* function sizeChangeCallback()
</script>
위 스크립트는 Facebook에 iFrame에 들어가는 Source page size가 변경이 되더라도 다시 불러와 페이지 사이즈를 맞춰주는 스크립트입니다.